The evolution of technology has democratically empowered individuals to host their own websites, whether it's for sharing personal thoughts or showcasing a product. Websites, in general, serve the purpose of making information more accessible and relatively easy to maintain, thanks to the aid of scripts and other technological advancements.
On my website, Kuang's Place, I have curated a portfolio to showcase a selection of projects I've undertaken, along with insights into my experiences and some of my thoughts. Through this blog, I aim to provide a behind-the-scenes look at the intricate process of designing my website, shedding light on the challenges encountered and solutions devised along the way.
Design Process
Phase 1. Emphatise & Define
In the midst of my job hunt journey, I confronted the limitation of a one-page resume, forced to cherry-pick the most compelling projects and experiences for each application. This led to an idea: why not aggregate all my projects on a website and include a link in my resume? This approach not only enables me to showcase a broader range of projects but also allows the resume to serve as a succinct highlight reel of my experiences. It's a strategic move to provide a comprehensive view of my capabilities while maintaining a focused and impactful resume.
Having initially developed a basic version of my website in 2020, the decision to streamline home server functions had put hosting the website on hold. As I decided to move the host to Github.io, it necessitated a significant upgrade. This upgrade aims to incorporate more interactive and dynamic design elements, not only to showcase my programming abilities but also to ensure easier maintenance in the future. The evolution of the website reflects my commitment to staying current with design trends and enhancing user experience.
Given that GitHub.io operates as a static site, updating functionality may require additional steps and manual configurations. Implementing workarounds becomes essential to introduce dynamic elements and enhance the site's capabilities within the constraints of a static environment.
Phase 2. User Flow & Prototyping
In the previous design of the website, a top navigation bar facilitated seamless navigation between pages. The landing page was strategically crafted to showcase highlighted projects, creating an engaging introduction. Additionally, a dedicated blog page provided a space for sharing written insights, while a link directed users to my home server for further exploration.
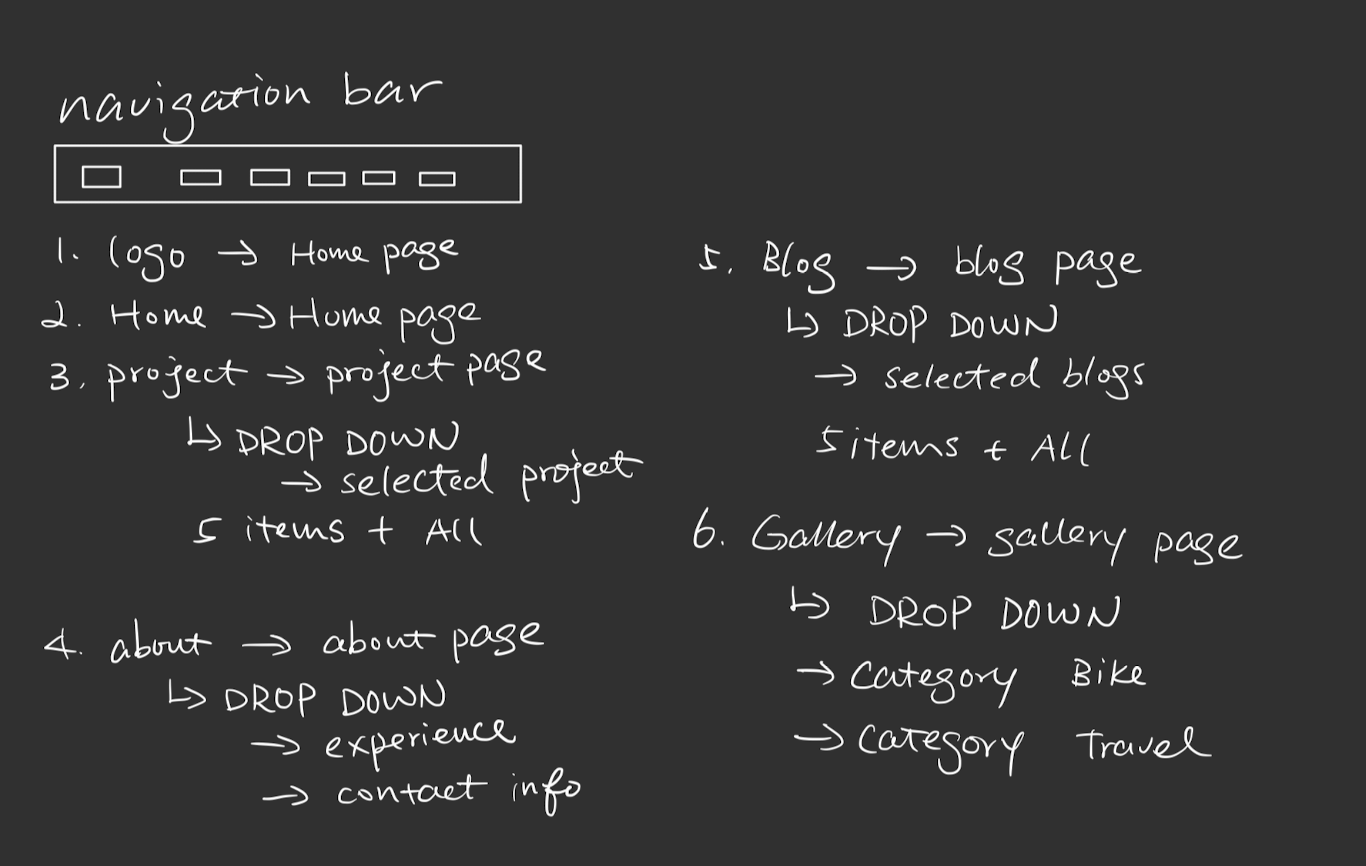
Navigation Bar
In the latest design iteration, the navigation bar has been retained but with the removal of direct access to the home server, now having its dedicated page. The navigation bar serves as a comprehensive global navigation feature, ensuring consistency across all pages. It provides easy access to all main sections of the website, allowing users to seamlessly navigate to any desired page from anywhere within the site. This global navigation approach enhances user accessibility and ensures a cohesive browsing experience throughout the entire website.

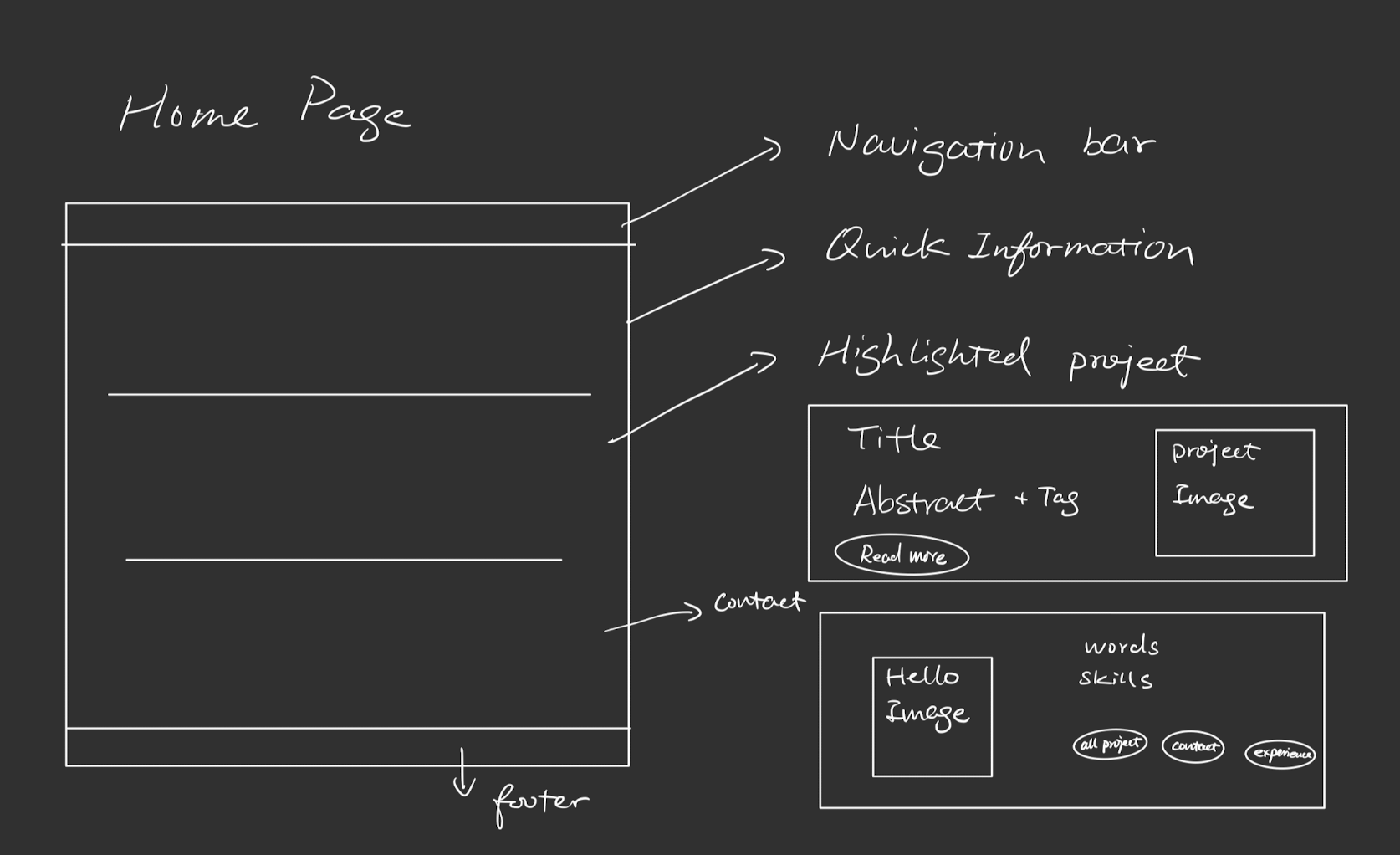
Home Page
In the current home page design, I have retained the showcase of highlighted projects from the previous version. Additionally, new sections have been introduced to spotlight a selection of my programming abilities, offering visitors a more comprehensive and immediate understanding of who I am upon landing on the page. This thoughtful addition aims to provide a well-rounded overview of my skills and capabilities right from the start, catering to the diverse interests and expectations of the audience.
Furthermore, in the highlighted project section, buttons have been strategically incorporated to guide users who wish to delve deeper into the specifics of each project. This concept is mirrored in the section showcasing my skills, where buttons are provided to seamlessly navigate to specific sections on the about page, depending on the user's interest in learning more, as well as a button to show all other projects. These intuitive buttons enhance user interactivity, facilitating a smoother and more personalized exploration of the website's content.

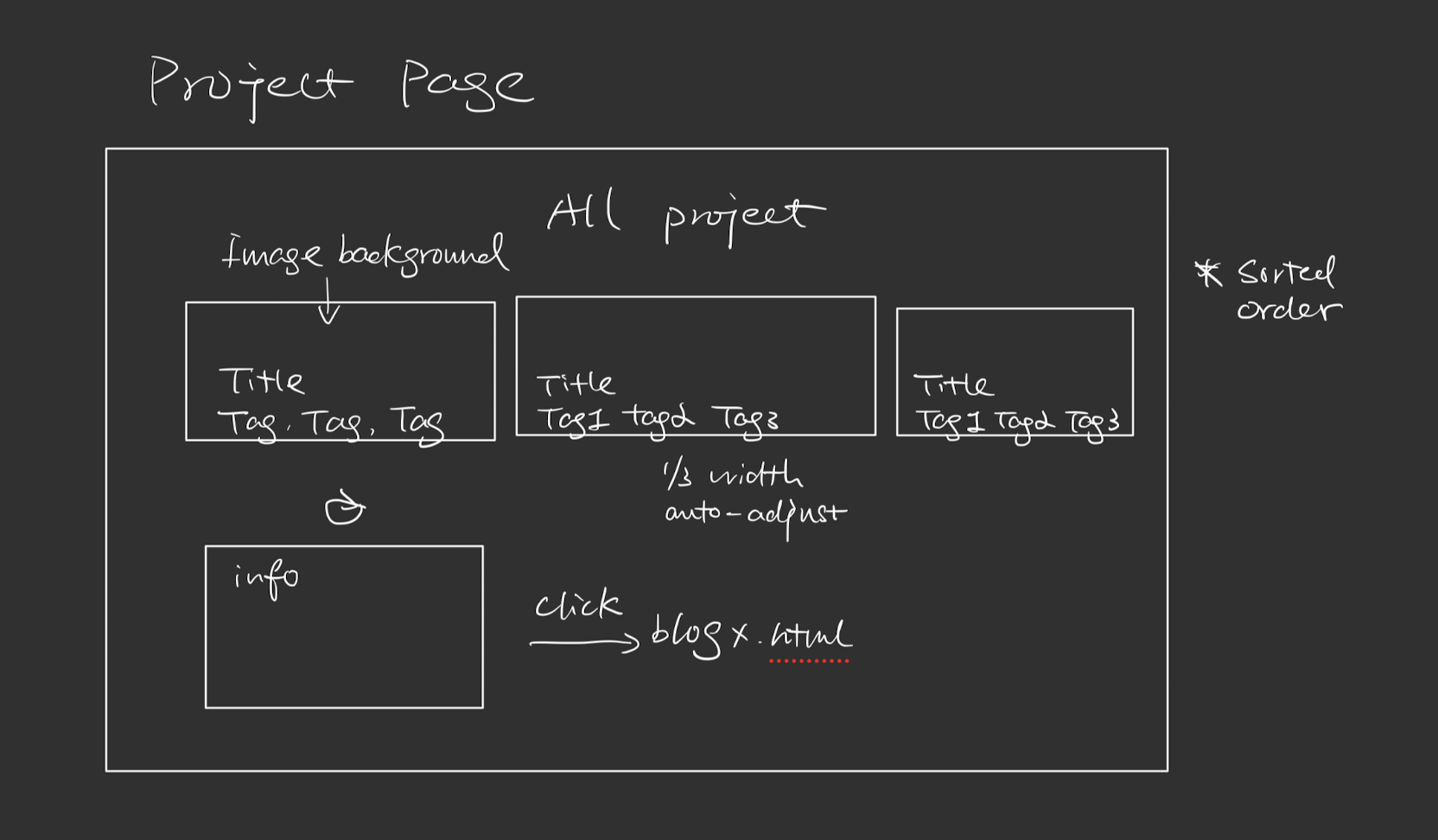
Project Page
In the revamped project page, I have implemented a blockage design to prominently display key information about each project, such as its status, publicity, and timeline, in the primary view. Additionally, a succinct one-sentence description is featured in the secondary display. To enhance user engagement, a flip-card design has been incorporated, triggered upon hovering over a project, revealing a more detailed project description. This thoughtful design approach not only optimizes space but also provides an interactive and informative experience for users exploring the showcased projects.
The current project page boasts a visually compelling design, with each project prominently featured against its logo backdrop, providing a visual snapshot of the project's status and key details. Projects associated with blogs seamlessly link directly to the blog page after displaying their respective descriptions. This intentional design choice not only enhances the aesthetic appeal but also streamlines navigation, offering users a seamless transition to explore additional content related to each project.

About Page
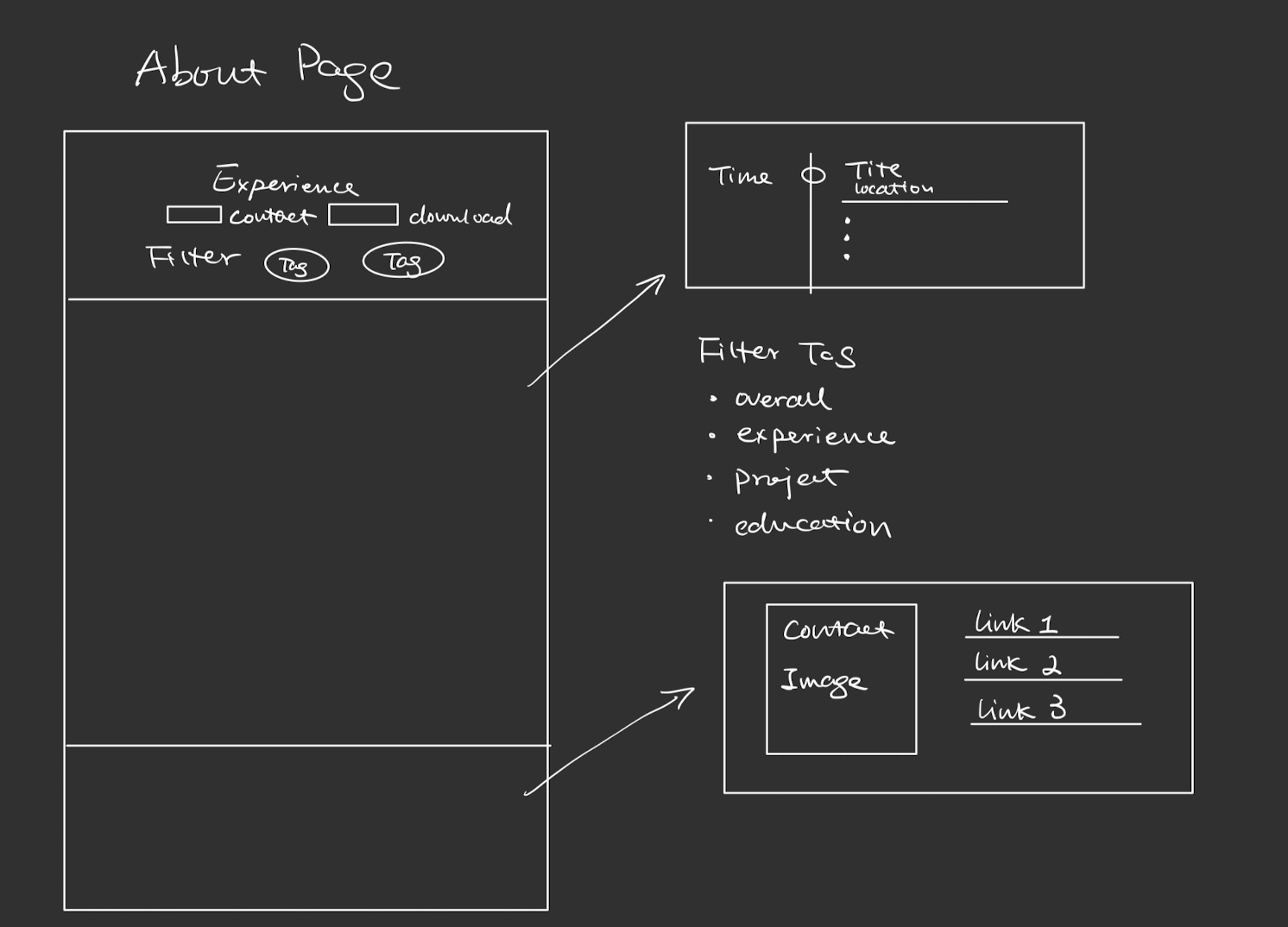
The freshly designed about page serves as a comprehensive showcase of my professional experiences and contact information, featuring links to various social media profiles. To enhance readability and user engagement, the experiences are presented chronologically with the newest ones placed at the top. Recognizing that the overall list of experiences may be extensive, designated filter options have been implemented, allowing users to apply preset filters and streamline the display to focus on the experiences most relevant to their interests.

Blog Page
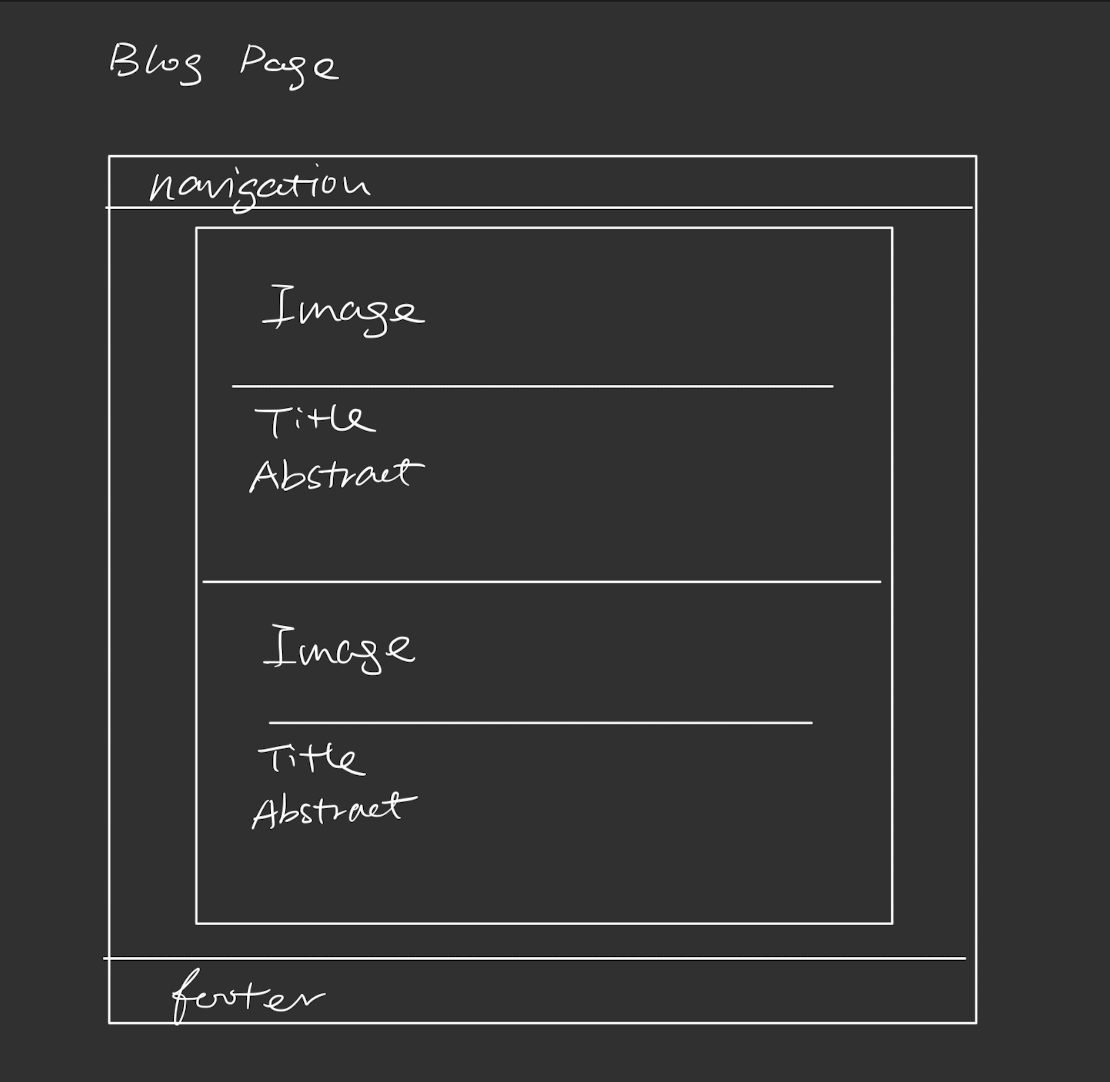
The blog page is thoughtfully designed to present a user-friendly experience, featuring lists of blogs with a maximum of 10 blogs displayed per page. Each blog is encapsulated in a visually appealing block, with a highlighted effect upon hovering for enhanced interactivity. Within each block, key elements such as the blog image, title, and abstract are prominently placed, providing a succinct overview of the main ideas. For those eager to delve deeper, a strategically positioned button within the block seamlessly directs users to the designated blog page, where they can explore the content in more detail.

Gallery Page
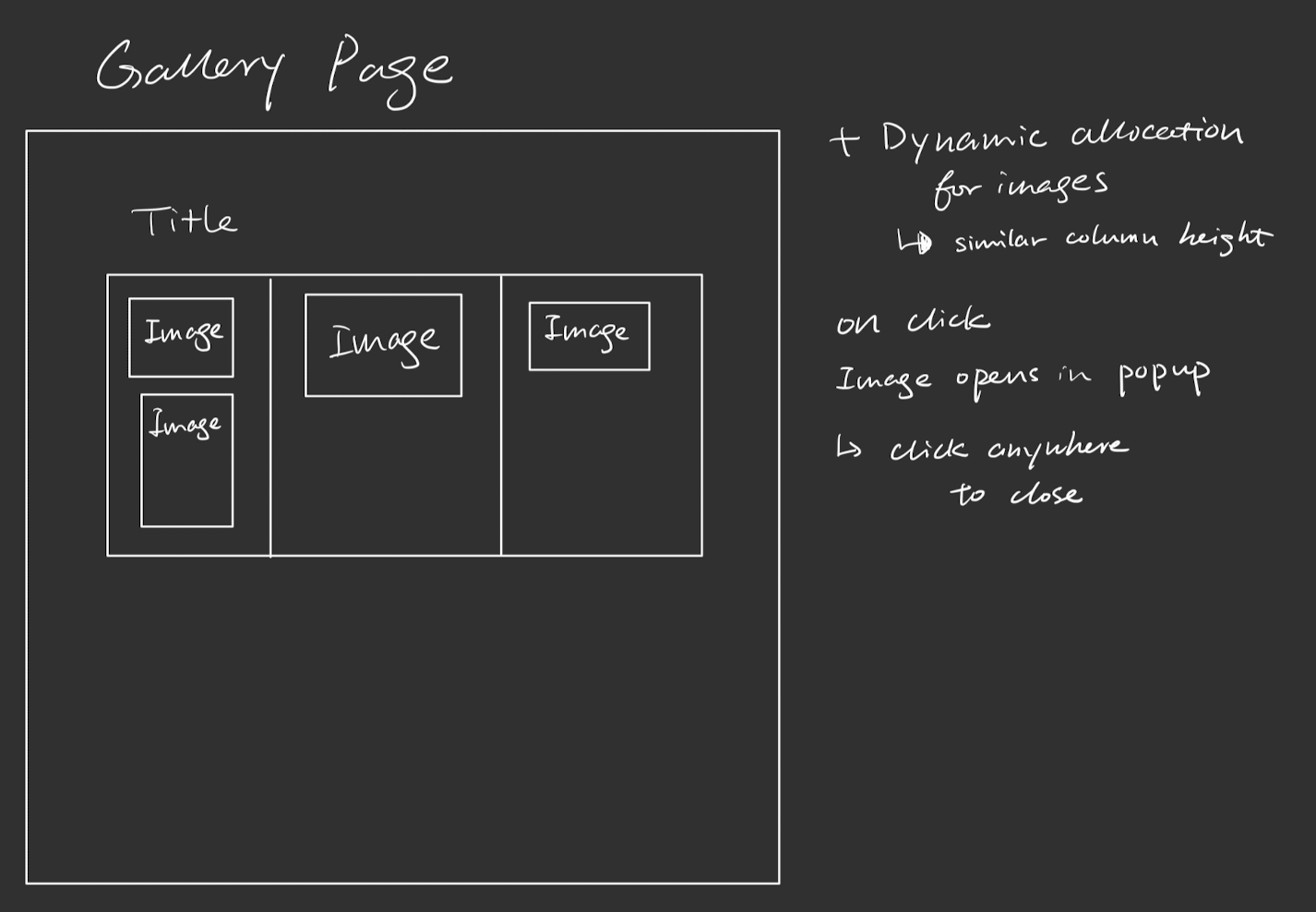
The gallery page boasts a thoughtful design crafted to showcase a captivating array of images seamlessly integrated into the website. Distinguished by four principal sections—namely, the featured, cycling, travel, and food sections—it offers a visually enriching experience.
At the pinnacle of the page, the featured section takes center stage, curating an eclectic trio of images chosen at random to grace the topmost tier. Below, each dedicated section, be it cycling, travel, or food, meticulously aligns images to its thematic essence. Notably, the allocation of images within the columns adheres to an algorithmic blueprint, ensuring a harmonious balance. This algorithmic finesse guarantees that, post-image insertion, all columns maintain a visually cohesive stature, contributing to an aesthetically pleasing and well-balanced gallery presentation.

Phase 3. Usability Testing
Usability testing was conducted focusing on guiding them through specific areas of the website after landing on the home page.
The primary objective of this testing was to encourage users to navigate to designated sections, prompting them to provide feedback on any questions or confusion they encountered during the process. This approach aimed to gain valuable insights into the user experience, identify potential usability issues, and refine the website for enhanced user satisfaction and ease of navigation.
Phase 4. Design Iterations
Following the usability testing, valuable insights were gathered, leading to constructive suggestions and subsequent changes within the website.
Addressing user feedback, adjustments were made to enhance the distinctiveness of Call-to-Action (CTA) buttons, ensuring they stand out as intended. Additionally, considerations were given to content size restrictions, allowing for a more comfortable and visually appealing experience. Certain elements were also rearranged based on user input, optimizing the layout for improved navigation and overall usability. These refinements reflect a commitment to a user-centric design approach, aiming to provide an intuitive and enjoyable browsing experience.
In response to the adjustments made, a subsequent round of usability testing was diligently conducted to ensure the proper implementation of suggested changes and to gather additional feedback. This iterative testing approach aimed to validate the effectiveness of the modifications and capture any further insights from users, reinforcing the commitment to continuous improvement in the website's design and functionality.
Execution
The execution of the project involved a harmonious blend of HTML, CSS, and JavaScript to bring the entire vision to life. HTML provided the structural foundation, CSS added the stylistic elements and visual appeal, while JavaScript infused interactivity and dynamic functionality, seamlessly weaving together a cohesive and engaging user experience.
Given the constraints of GitHub.io as a static site, creative workarounds were implemented, necessitating the use of Shell scripts and Python to automate the generation of certain files and execute backend tasks. These scripts played a pivotal role in streamlining processes and packaging backend task results effectively for static uses.
Future Implementation
Looking ahead, the future development of the site is envisioned to include the expansion of features into additional areas. Consideration will be given to incorporating more dynamic elements, where feasible and necessary, to enhance the overall user experience and engagement while navigating the site. This forward-looking approach aims to continuously evolve the website, ensuring it remains versatile and compelling for users, providing a platform that is both informative and enjoyable.
With that being mentioned, I welcome any suggestions or errors identified on the website. Feel free to submit a request on this page, providing detailed information if necessary.